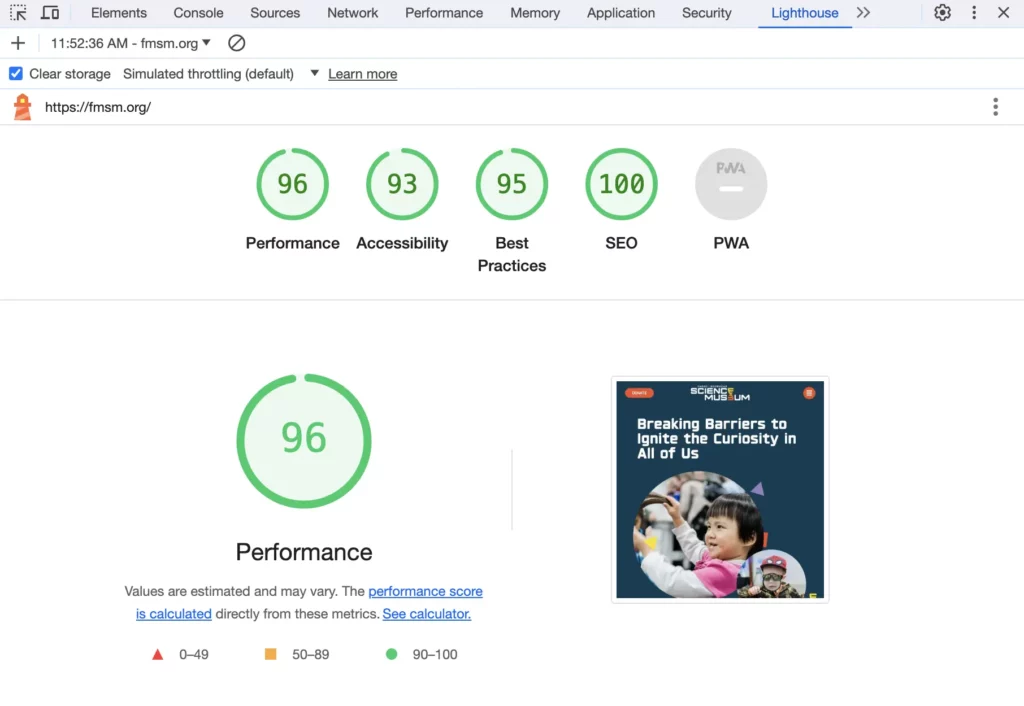
Google Lighthouse is a tool for improving the quality of web pages. It provides an audit report based on four main criteria, each focusing on a different aspect of a website’s performance and user experience. Because this a product made by Google, we choose to use it as the standard for website auditing and creating benchmarks. Here’s a brief, layman’s term explanation of each:
Performance
This measures how fast your website loads and becomes interactive. Think of it like timing how quickly a store opens its doors and gets ready for customers after you arrive. A good score here means your website loads quickly and efficiently.
Quick tip/recommendation: Image size plays a big role in this. Images should *always* be under 150KB. Start using next generation image file formats (WEBP).
Important note: Many of the items here are likely the responsibility of your website provider, as they may have different levels of access/control over items required to increase your website’s performance.
Accessibilty
This criterion evaluates how easy it is for all users, including those with disabilities, to navigate and use your website. It’s like assessing how well a building accommodates people with different needs, such as having ramps for wheelchairs or braille for the visually impaired. Quick tip/recommendation: Accessibility isn’t required by law (yet). Proper accessibility is a requirement to receive government funding, though. There are three rules/guidelines/bodies to be aware of: 1. Section 508; 2. Americans with Disabilities Act (ADA); 3. Web Content Accessibility Guidelines (WCAG).
Best Practices
This is a check on whether your website follows established norms and guidelines for web development. It’s akin to ensuring your car is built according to safety standards and has all the necessary features, like seat belts and airbags.
SEO (Search Engine Optimization)
This measures how well your website is set up to be found by search engines like Google. It’s like making sure your store is easy to find on a map, with clear signs and directions, so customers can find it without getting lost.
Important note: Many of the items here may be the responsibility of your website provider, especially if they have more access to changes than you might (which in many cases is standard).
How to Use Google Lighthouse
Google Lighthouse is a free tool for auditing any website page that is easy to use. There are a few ways to use it, the easiest being from Google’s Chrome web browser. Before you begin, make sure to download and install Google’s Chrome (for desktop) web browser. Once installed, continue using the directions below.
Creating a Report
- Open the webpage you want to audit.
- Right-click anywhere on the page and select “Inspect.” The Inspect feature will open a DevTools panel on the right side of the webpage.
- Select “Lighthouse” from the panel’s toolbar. If you can’t find the Lighthouse option, click on the two arrows at the end of the toolbar. You’ll see it there in the dropdown.
- From here, you can select one, more, or all categories, depending on which aspects of your website you want to analyze including mobile or desktop. And click “Analyze page load.”
Then the tool will generate a report for you. You’ll find your audit scores for each category at the top. You can click on a specific category to learn more.